<JavaScript> jQueryのメソッド、イベントについて
主要なメソッド
on
例:liタグをクリックすると、アラートが発生する
<body> <div> <li>あああ</li> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="script.js"></script> </body>
$("li").on("click", () => {
window.alert("clickされた");
});

fadeout
例:liタグをクリックするとゆっくり消える
<body> <div> <li>クリックされると消えるよ</li> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="script.js"></script> </body>
$("li").click(() => {
$("li").fadeOut("slow");
});

fadein
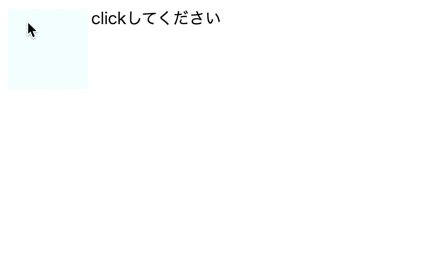
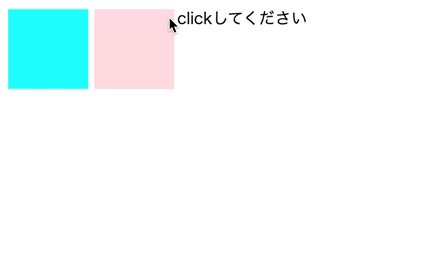
例:clickしてくださいを押すとボックスが表示される
<style> span { cursor: pointer; } div { margin: 3px; width: 80px; display: none; height: 80px; float: left; } #one { background-color: aqua; } #two { background-color: pink; } #three { background-color: yellow; } </style> <body> <span>clickしてください</span> <div id="one"></div> <div id="two"></div> <div id="three"></div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="script.js"></script> </body>
$(document.body).click(() => {
$("div:hidden").first().fadeIn("slow");
});

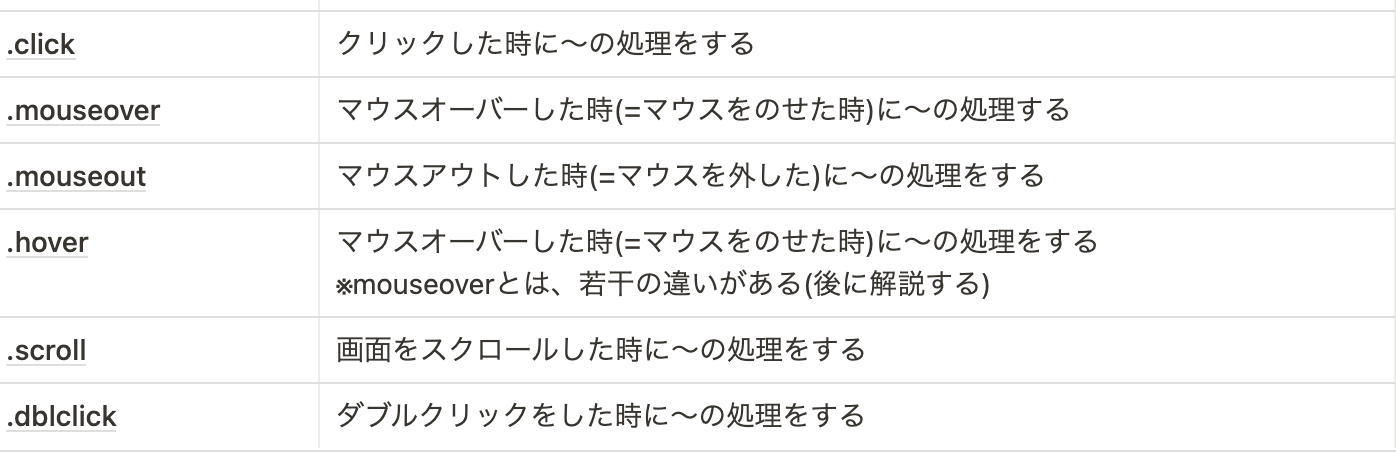
イベント
「〜をクリックした時」「〜にマウスのカーソルをのせた時」など
「〜をした時」に「〜の処理をする」というもの
イベントの書き方
$(function(){
$("セクレタ").イベント(function{ // セクレタ1を〇〇(=イベント)をした時の部分
$("セレクタ2").メソッド(引数); // セレクタ2に対して××(=イベント)をした時の部分
});
});
覚えておきたいイベント
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> div { height: 50px; width: 50px; text-align: center; line-height: 50px; } .box1, .box4 { background-color: silver; } .box2, .box5 { background-color: aquamarine; } .box3, .box6 { background-color: blue; } </style> </head> <body> <div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div> <div class="box4">4</div> <div class="box5">5</div> <div class="box6">6</div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script> $(function () { $(".box1").click(function () { $(".box2").hide(); $(".box3").hide(); $(".box4").hide(); $(".box5").hide(); $(".box6").hide(); }); }); </script> </body> </html>
hoverイベント
hover(ホバー)イベントとは、mouseoverとmouseoutの2つを組み合わせたような処理ができるイベント
基本的な記述方法
$(function () {
$("セレクタ").hover(
function () {}, // マウスをのせた時の処理部分
function () {} // マウスを外した時の処理部分
);
});
<body> <p>画像を表示</p> <img src="https://picsum.photos/200/300" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script> $(function () { $("p").hover( function () { $("img").fadeIn(); }, function () { $("img").fadeOut(); } ); }); </script> </body>
<body> <div class="abc"> <img src="https://picsum.photos/200/300" /> <img src="https://picsum.photos/200/300" /> <img src="https://picsum.photos/200/300" /> </div> <img src="https://picsum.photos/200/300" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script> $(function () { $("img").hover( function () { $(this).animate({ width: "220px" }); }, function () { $(this).animate({ width: "200px" }); } ); }); </script> </body>