<JavaScript> jQueryの基本構文、セクレタについて
jQueryとは
JavaScriptのコードを簡単に使えるようにしたライブラリ(コード集)。 使用するとwebページにさまざまな動きを加えることができる。
使用方法
・jQueryファイル(CDN:Contents Delivery Network)を読み込んで使用
・jQueryファイルをダウンロードして使用
記載する場所はheadタグ内か、bodyの締めの手前。
最近はbody前が多い、らしい。
先にjqueryのCDNを読ませないとscriptが使用できないので注意する。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script type="text/javascript" src="script.js"></script>
script タグの type="text/javascript" の有無による違い
※上記記事で、html5以降ではtype指定が不要になったと記載があったので、typeの記載はなくて良し
JavaScriptファイル(script.js)
jQuery(function(){
// ここにjQueryを書く
});
// jQueryは$で書くこともできる
$(function(){
// ここにjQueryを書く
});
基本的な記述方法
$(function(){
$("セクレタ").メソッド(引数);
});
・セクレタ
セクレタと呼ばれる部分
「id」、「class」、「子」などを記述し、対象となる部分を定義。
・メソッド
メソッドと呼ばれる部分。
指定したセクレタに対して、どういった処理を実行するかを定義。
・引数
引数と呼ばれる部分。
引数を指定することで、メソッドの動作を制御。
セクレタ
タイプセクレタ(=要素セクレタ)
h1、h2、p、ul、img...
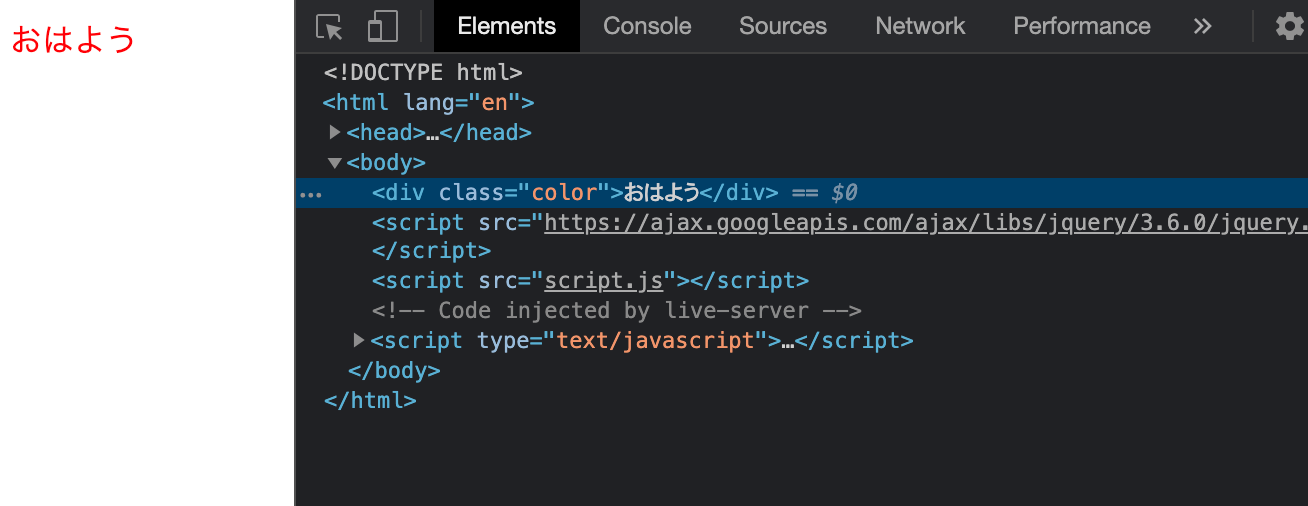
例:divクラスにクラス名"color"を追加
... <style> .color { color: red; } </style> <body> <div>おはよう</div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="script.js"></script> </body> ...
script.js
$("div").addClass("color");

クラスセクレタ
.a、.b、.cのようにドットの後ろに任意(好きな)の文字を記述
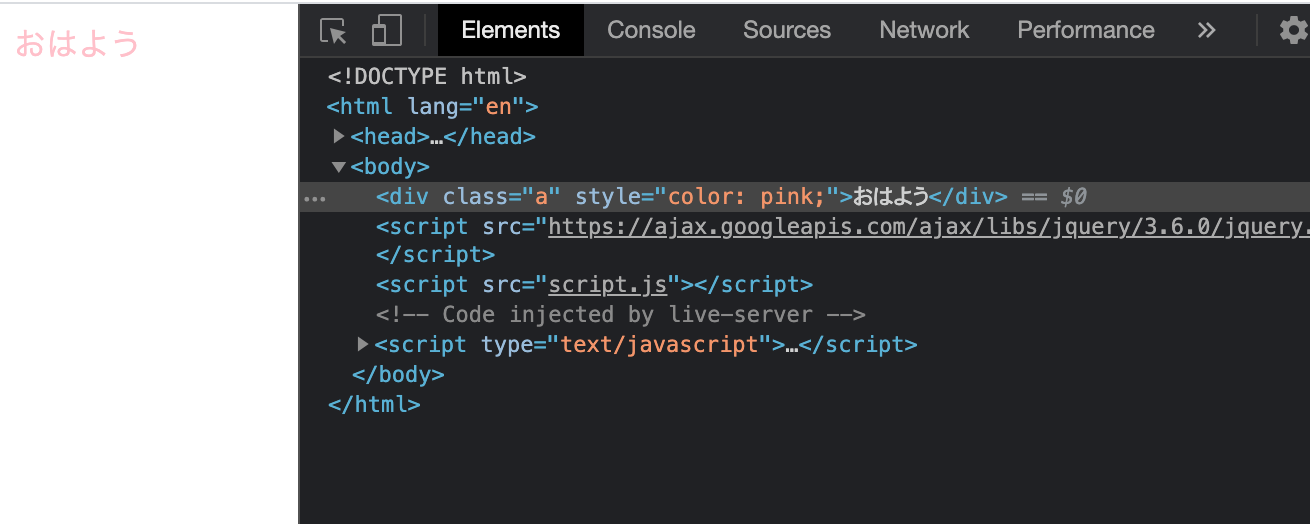
例:aクラスのフォントの色をピンクに変更
... <body> <div class="a">おはよう</div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="script.js"></script> </body> ...
$(".a").css("color", "pink");

IDセレクタ
#abc、#xyz、#nameのようにドットの後ろに任意(好きな)の文字を記述
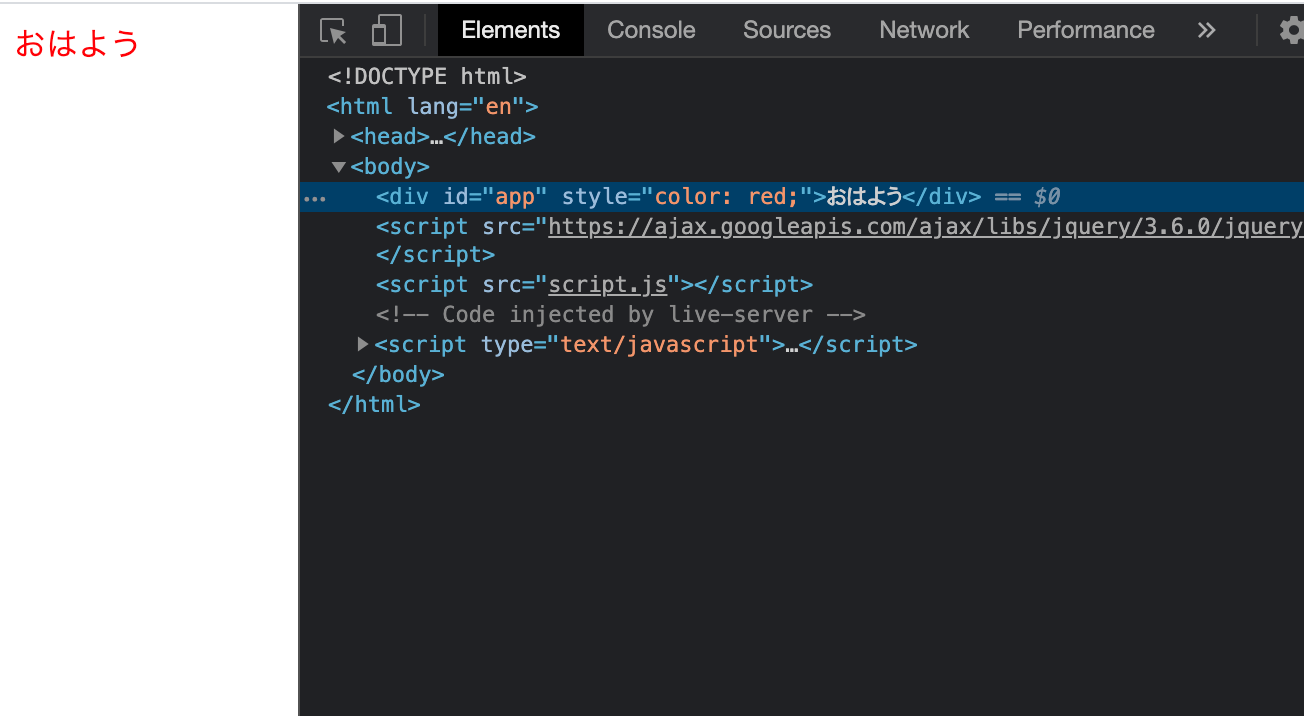
例:divにid属性appを追加し、#app(idセクレタ)の色を赤に変更する
<body> <div>おはよう</div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="script.js"></script> </body>
$("div").attr("id", "app");
$("#app").css("color", "red");

グループセクレタ
複数のセレクタをカンマ区切りで同時に指定する
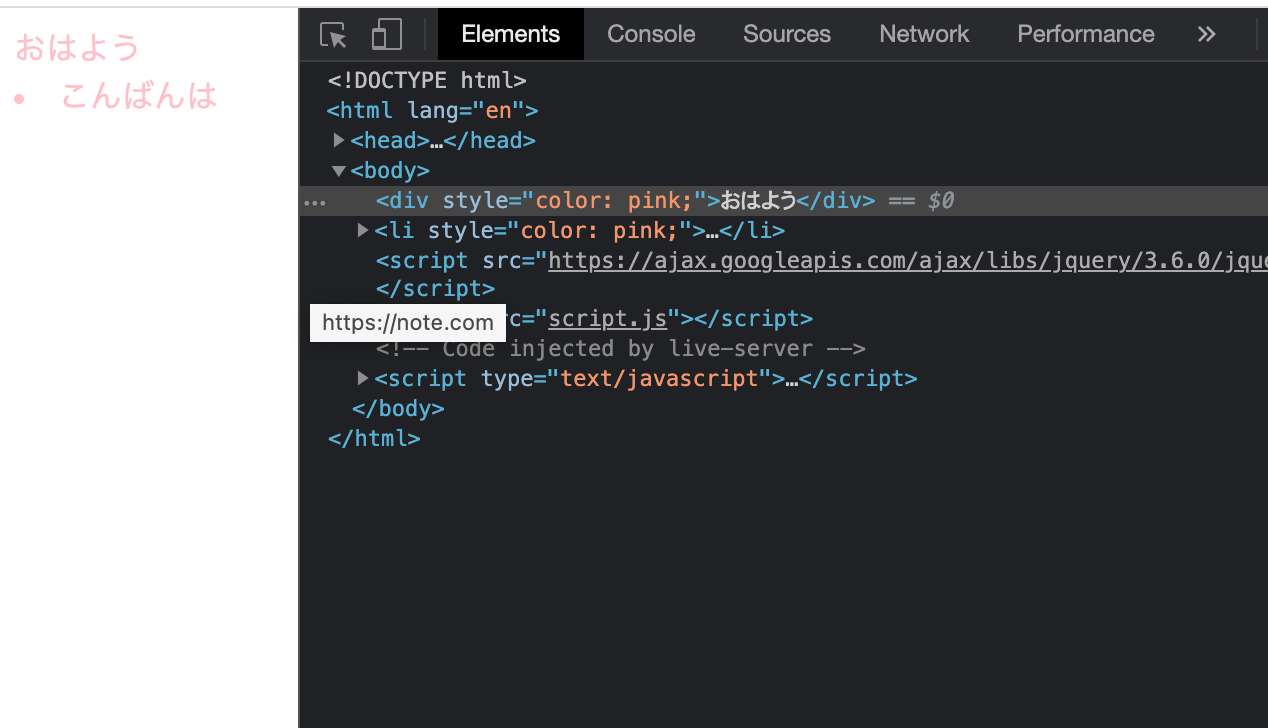
例:div、liのフォントをピンクに変える
<body> <div>おはよう</div> <li>こんばんは</li> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="script.js"></script> </body>
$("div, li").css("color", "pink");

スペース区切り
複数のセレクタをスペースで区切り、任意タグの中のタグ(子や孫)にのみ適用
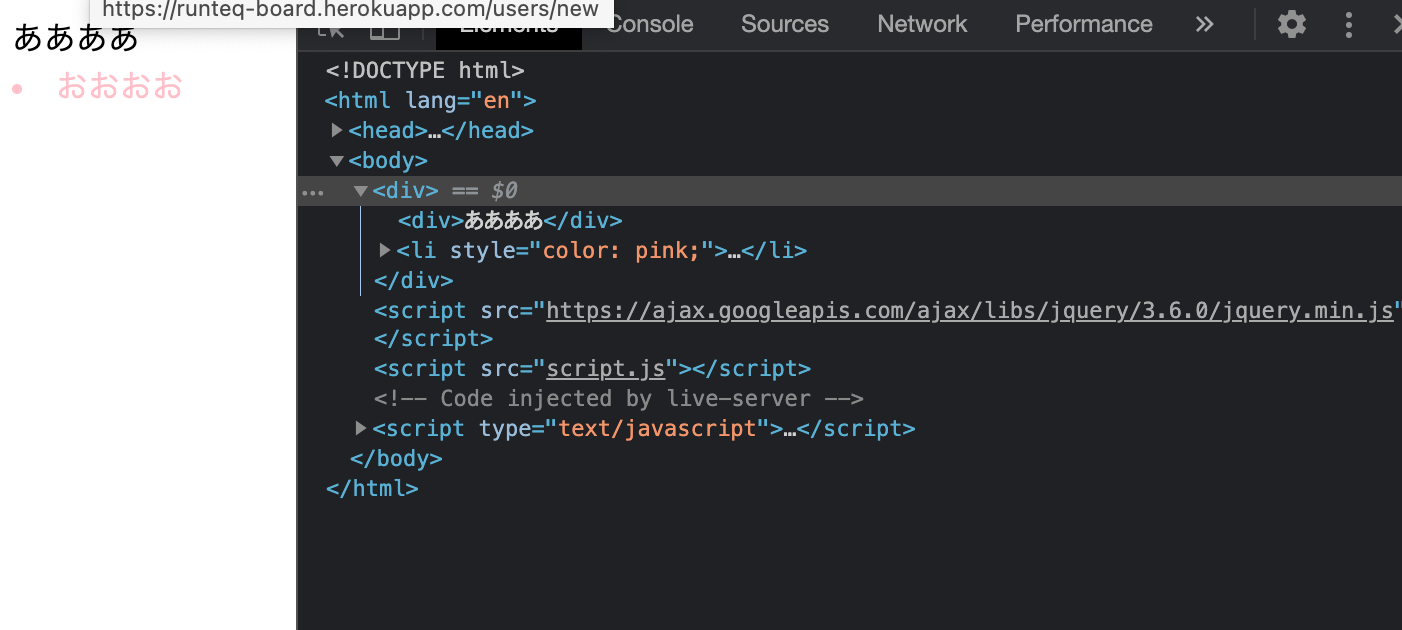
例:divタグ内のliタグの色だけピンクに変える
<body> <div> <div>ああああ</div> <li>おおおお</li> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="script.js"></script> </body>
$("div li").css("color", "pink");