<VSC> htmlの自動補完に対する、head要素とbody要素の行調節とインデント調整
現状
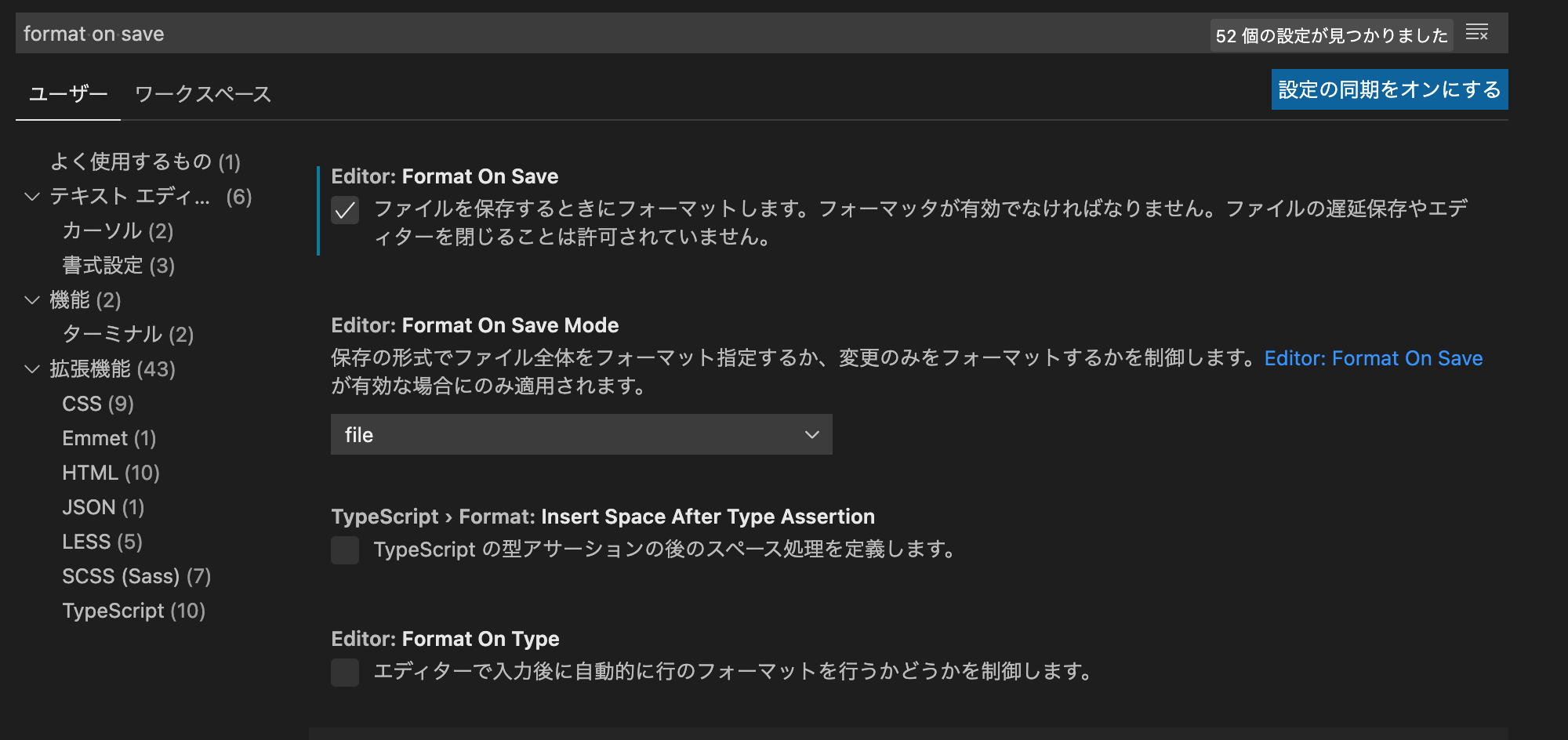
基本設定にて、format on saveにチェックをつけてsave時に自動整形をするように設定している。
変更したい点
以下の2点を変更したい。
・headとbodyの前後に1行入らないようにしたい
・またheadとbodyの要素にインデントを入れたい
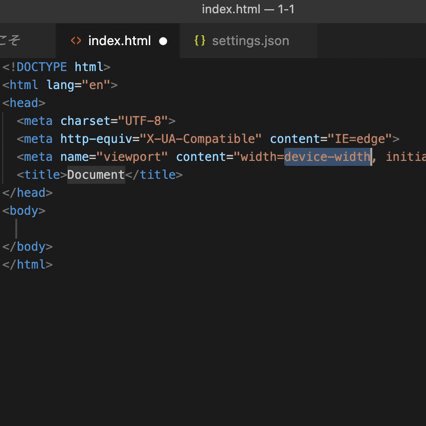
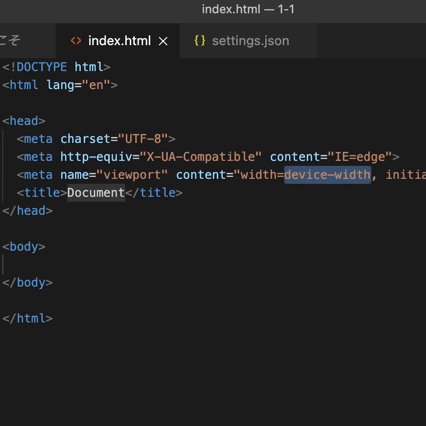
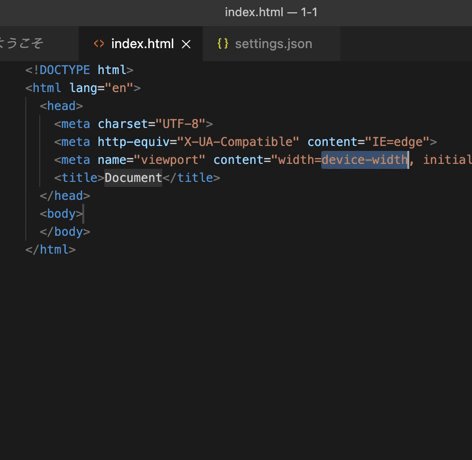
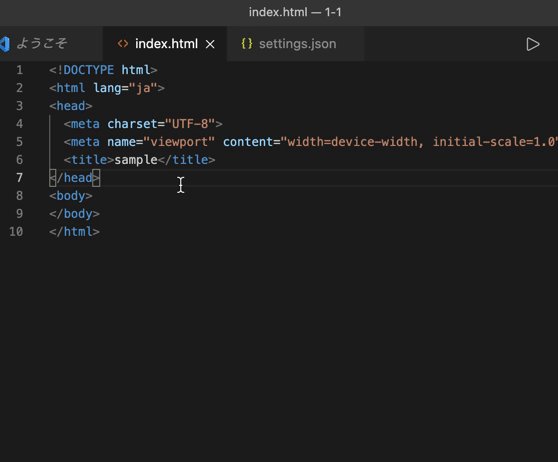
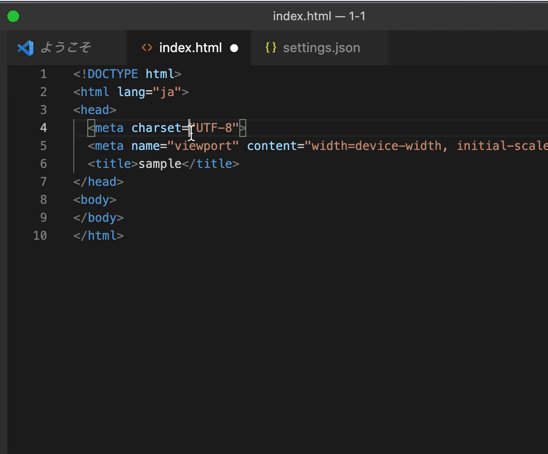
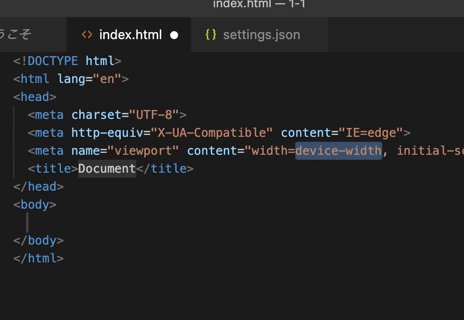
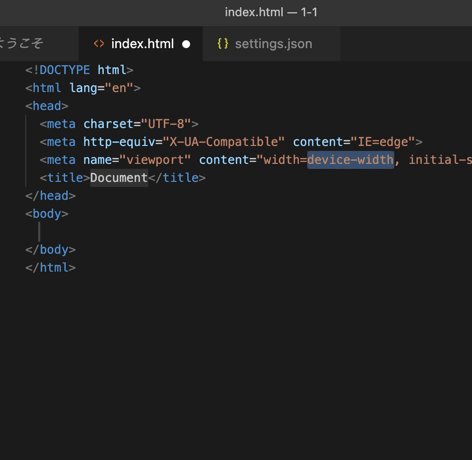
現状↓

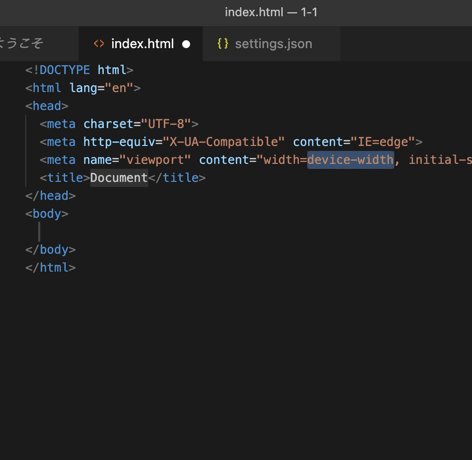
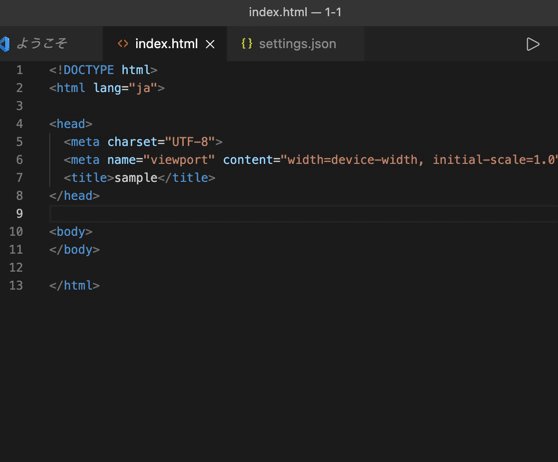
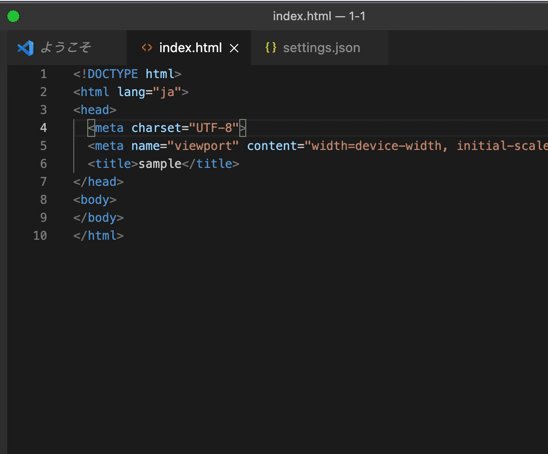
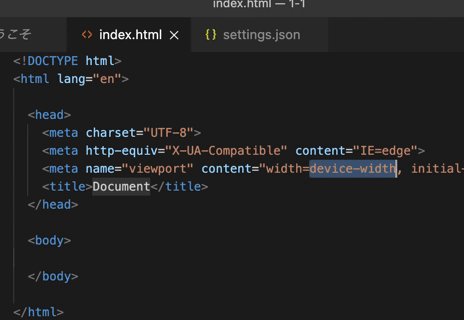
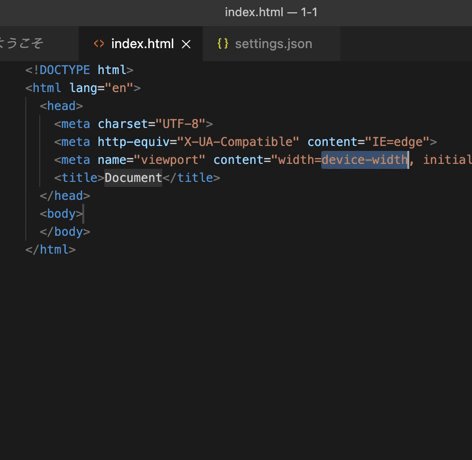
理想↓

方法
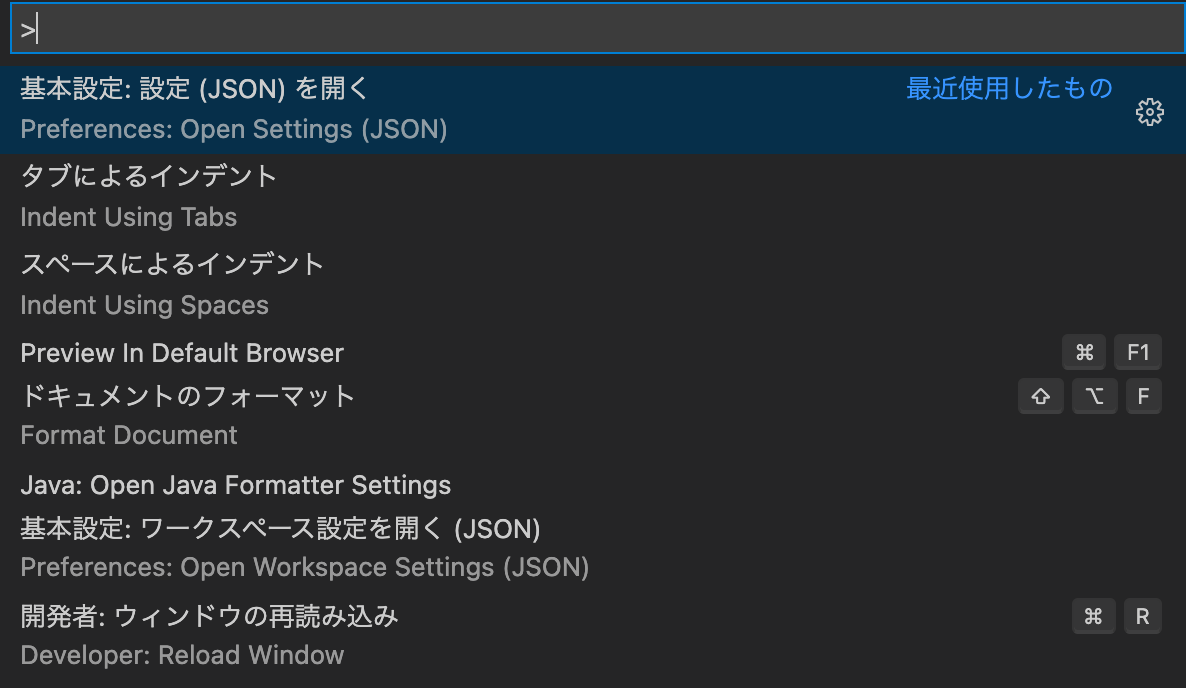
command + shift + pを押して、コマンドパレットを開き、
preferences: open settings(JSON)を選択し、settings.jsonを開く。

↓
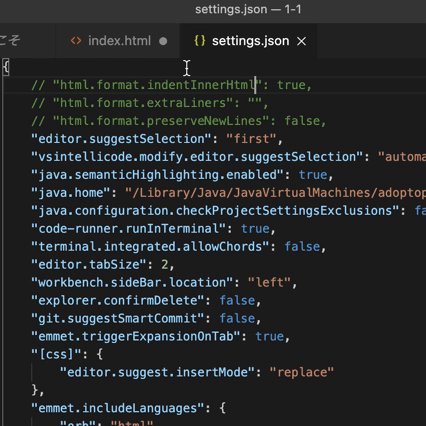
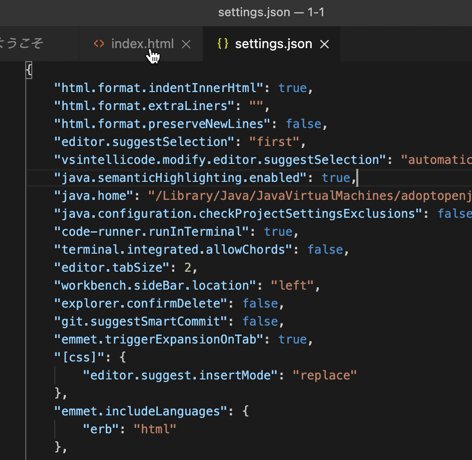
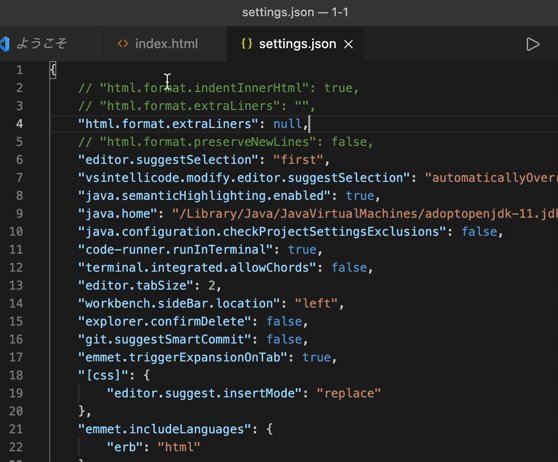
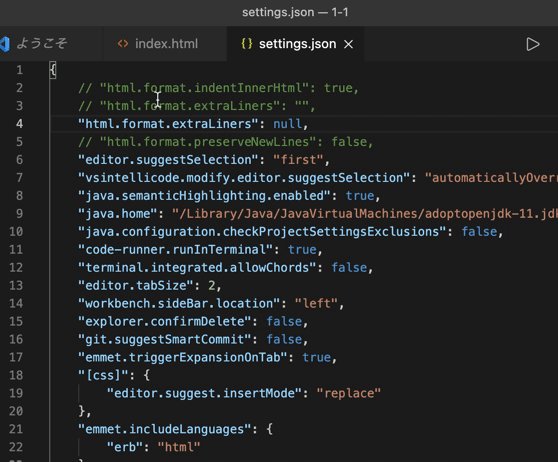
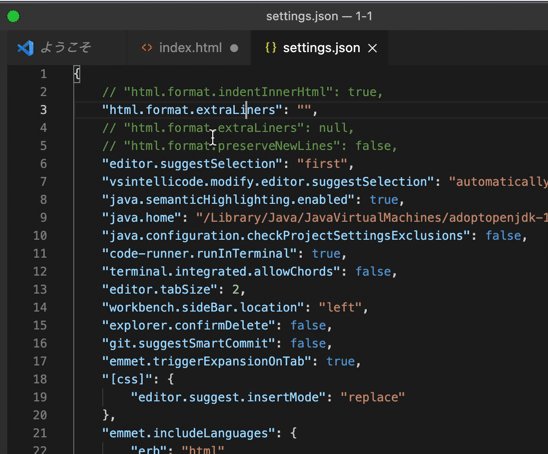
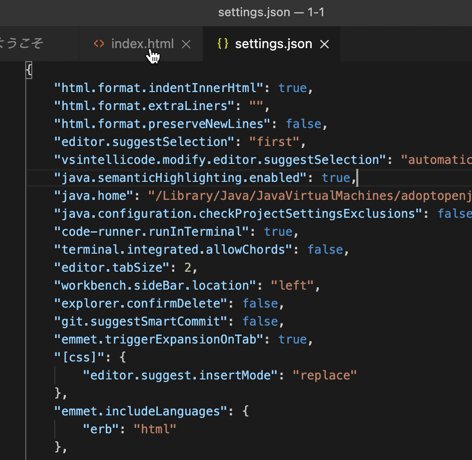
settings.jsonに以下を追記する。
"html.format.extraLiners": "", "html.format.preserveNewLines": false, "html.format.indentInnerHtml": true,
それぞれの設定について
html.format.extraLiners
html.format.extraLiners: List of tags that should have an extra newline before them.
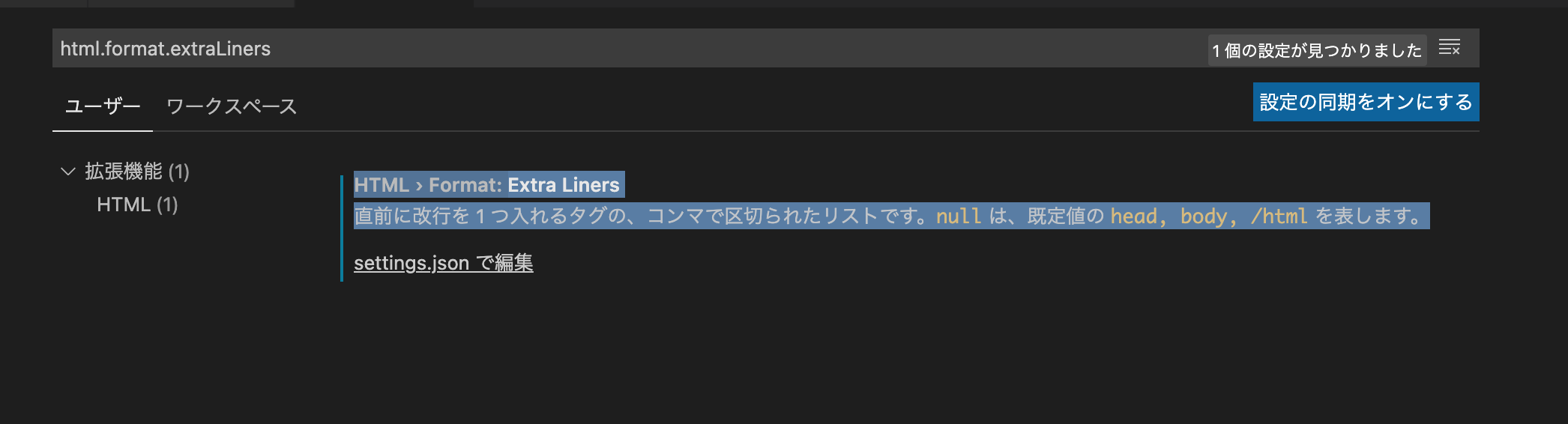
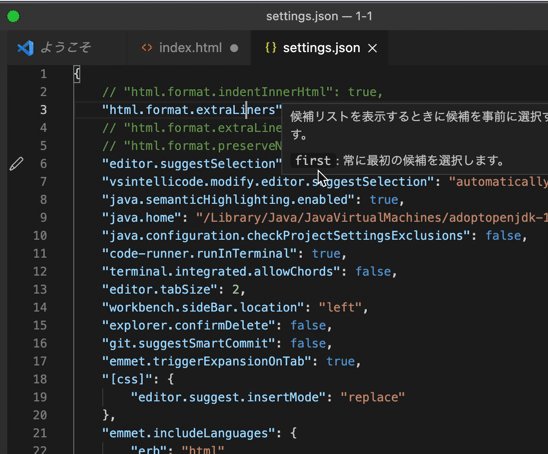
タグの前にextraな改行を入れるべきタグのリストということだが、これだとどういうことなのかよくわからないので、設定の窓でextralinersを検索したところ、以下のように結果が出てきた。

"直前に改行を 1 つ入れるタグの、コンマで区切られたリストです。null は、既定値の head, body, /html を表します。"ということらしい。
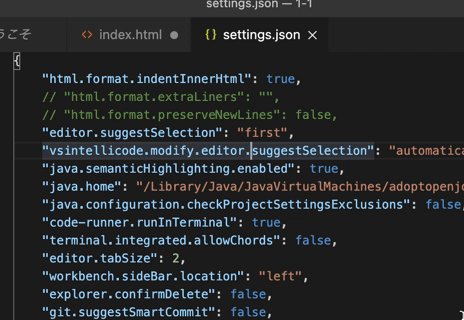
試しに、改行を無くした状態にして"html.format.extraLiners": nullを設定し、保存してみたら以下のような挙動になった。

この3つのタグのリストを消すため、""で空欄を設定すると、改行されなくなる、らしい。
"html.format.extraLiners":""に設定し、挙動を同様に確認したところ、改行されなかった。

html.format.preserveNewLines
html.format.preserveNewLines: Whether existing line breaks before elements should be preserved.
html.format.preserveNewLineは、要素の前にある既存の改行を保持するかどうかを設定する。
ここでfalseにすることで改行を保持しないように設定することができる。
よって、htmlの自動補完で入力された空行を保持しない=空行を削除することができる。
html.format.indentInnerHtml
html.format.indentInnerHtml: Indent
and sections.
html.format.indentInnerHtmlは、headとbodyのsectionをインデントするかどうかを設定。
trueにすることで、headとbodyにインデントを入れられる。

結果
全て設定したのち、自動補完でhtmlを出し保存をすると、headとbodyに対してもしっかりインデントが入ってることがわかる。

参考文献
Visual Studio Codeのフォーマッタを自分好みに設定してみる。 | TECHSCORE BLOG HTML Programming with Visual Studio Code